Movabletypeを久しぶりに最新版にアップグレード。早くすればよかった~。
※当サイトは商品・サービスのリンク先にプロモーションを含んでいます。
 ムーバブルタイプのバージョンが7にアップグレードしてから数年経っておりますが、ようやく7にアップグレードしました。
ムーバブルタイプのバージョンが7にアップグレードしてから数年経っておりますが、ようやく7にアップグレードしました。正直、拍子抜けするくらいに綺麗にできたので早めにしておけば良かったです。
昔いろんなプラグインを入れていましたが、外していいのも大分あるよね~ということで、 それをそれなりに整理してすっきりしました。
一番よかったのは原稿を入力するエリアのページ送りが元に戻ったことですね。 いつからかわからないけど、記事の作成画面で、タグ関係は改行が効かなくて1行になってしまっていたんですよ。改行が効くようになったので見やすくなりました。
セキュリティ面の心配も減ったことだし、良かったです。
今はすっかりWordPerssにお株を奪われている感じ。
Movabletypeは利用者が減ってしまったので、テンプレートを作っている人も減ってしまい、
デザインを変えるのも非常に腰が重くなってきております。
でも、Movabletypeの方は自分で1から作った経験があるので、構造が理解できる。
だからデザインもやろうと思えば自分で作れるという利点があります。
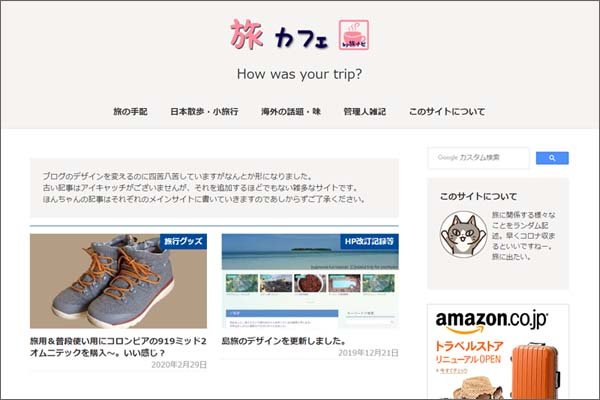
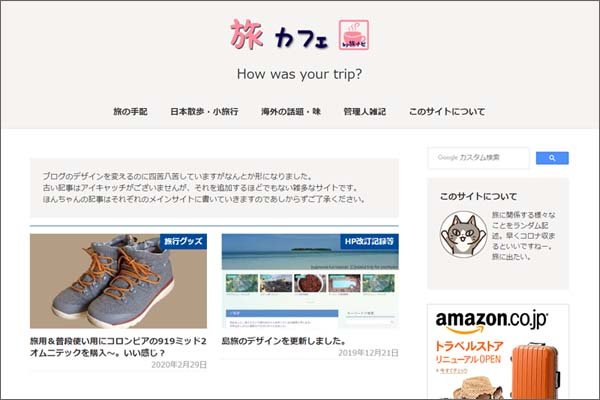
今回、この雑多なブログは公式テンプレートのRIMOを使って、不要なところを省いてみました。
旅ナビに使っている有料で購入したテンプレートの方がデザインはすっきりしてますけど、
まあ、ちょっとずつなおしていきます。
アイキャッチも4:3の方が好きなんですけどね~。
今の主流は16:9なので画像もそれにしてみたりとかいろいろ模索しているところです。
今回の記事は6:4にしてみました。これでタブレットとスマホとPCで表示を試してみる。
今回はデザインの変更に結構手こずりまして、本当に途中でちゃぶ台ひっくり返したかった。
これまで使わせてもらっていたテンプレートの作者さんの作るCSSに慣れていたので、
それを変更するのにかなり手こずりました。
また、CSSを再構築の途中で止まってしまって、ざっくりコードが消えてしまうことがあり、
デフォルトのCSSに戻ってやり直したりするのが大変な作業でした。
CSSはMovabletypeで構築するより、コードをそのままftpでアップする方が早い。やっぱし。
あまりに頻繁にエラーが起こるので(うちのネットが遅いからかなー。)、
諦めてワードプレスに移行しようかと思ったけど、まあ、早まらなくって良かったです。
静的サイトなので、ワードプレスで作ったサイトより、表示速度は速いんですよね。やはり。
まだデザインをなおさないといけないサイトがいくつかありますが、このサイトを少しずつアレンジしていって、お気に入りのテンプレートにできたら、他にも当ててみようかな。
次にやんなきゃいけないのは世界の食べ物です。
phpのバージョンアップに対応しないとなー。

更新日: